【EP-24】Trae AI 程式編輯器值得使用嗎?Trae 與 Windsurf 的比較
Trae 是字節跳動開發的 AI 程式編輯器,目前使用上都是免費的,不過功能上還有點陽春,仍須後續觀察。
上週我使用 Windsurf + Gemini 2.5 ,仿造 Chrome 上面的小恐龍跑酷遊戲,製作了 女孩與機器人跑酷遊戲。
請參考:[EP-22] 如何從無到有,使用 AI 開發小遊戲,並且部署到網路上
這個遊戲目前還有幾個主要問題:
Script.js 目前行數已超過600,不利後續使用 AI 維護,最好拆開。
沒有音效。
無法用手機玩。
本週我們採用 Trae 與 Windsurf AI 程式編輯器來進行後續開發。
什麼是 Trae
Trae 是字節跳動推出的 AI 程式編輯器,背後核心同樣也是用 Visual Studio Code 開源軟體。
我感覺目前主流的 AI 程式編輯器,不管是我愛用的 Windsurf、Cursor,或者 Google 最新推出的 Firebase Studio ,都是 VS Code 的不同變體。
因此在使用上幾乎都可以無縫接軌,不會有太多需要額外學習的部分,只有針對 AI ,各家有不同的作法。
Trae 目前是免費的,支援 Claude-3.7-Sonnet 、DeepSeek-Reasoner(R1)、DeepSeek-V3-0324等多個大型語言模型,不用付訂閱費,也不用付 API 費用,堪稱捲王。
看來字節跳動這下是砸重本了,也不知道他們能撐多久,各位且用且珍惜。
雖說是如此,但是 Trae 還是有流量限制(如下圖),尤其是當你要使用 Claude 3.7 時,不然再多的錢也會被燒乾。
想要使用的話,直接到官網下載即可:
https://www.trae.ai/
Trae 支援中文
目前主流 AI 程式編輯器都是 VS Code 開源的,所以你在編輯器左邊的延伸模組(Extensions),可以找到繁體中文的外掛。
可是這部分只能改 VS Code 的部分,廠商另外加的 AI 功能,都還是英文的。
Trae 不一樣。
安裝 Trae 時,軟體就會問你要使用哪一種語言,目前有簡體中文、英文、日文三種選擇。
你也可以安裝後,在右上角的人像點擊語言設定。
預覽畫面比起 Windsurf 的更加方便
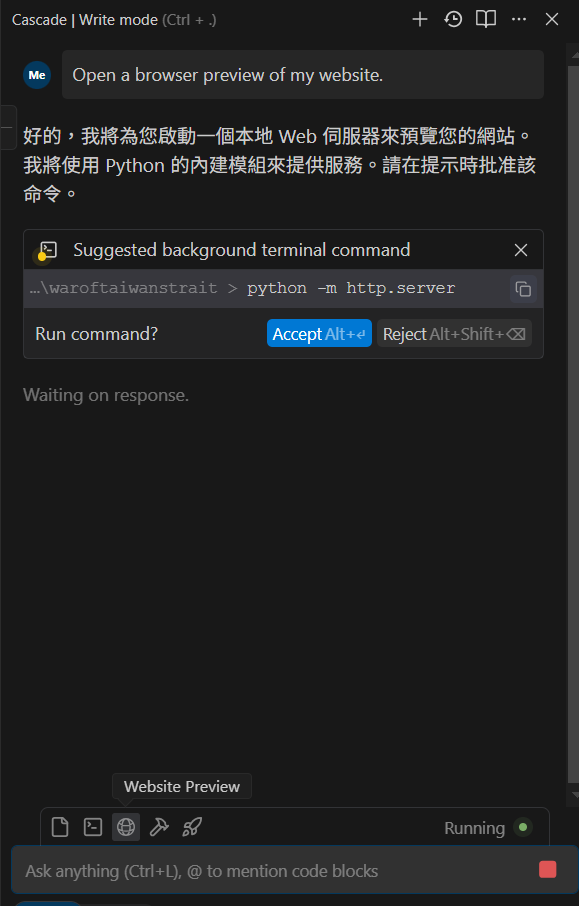
Windsurf 如果要預覽前端畫面,需要按下地球按鈕(Website Preview),此時就會送出提示詞,讓 AI 幫你啟動本地端的伺服器。
根據以下的畫面,AI 使用指令:python -m http.server ,在本機啟動一個靜態網站伺服器。
你可能覺得很方便,但是下個指令是會有多難,就算不會下指令,問一下 AI 就好了。
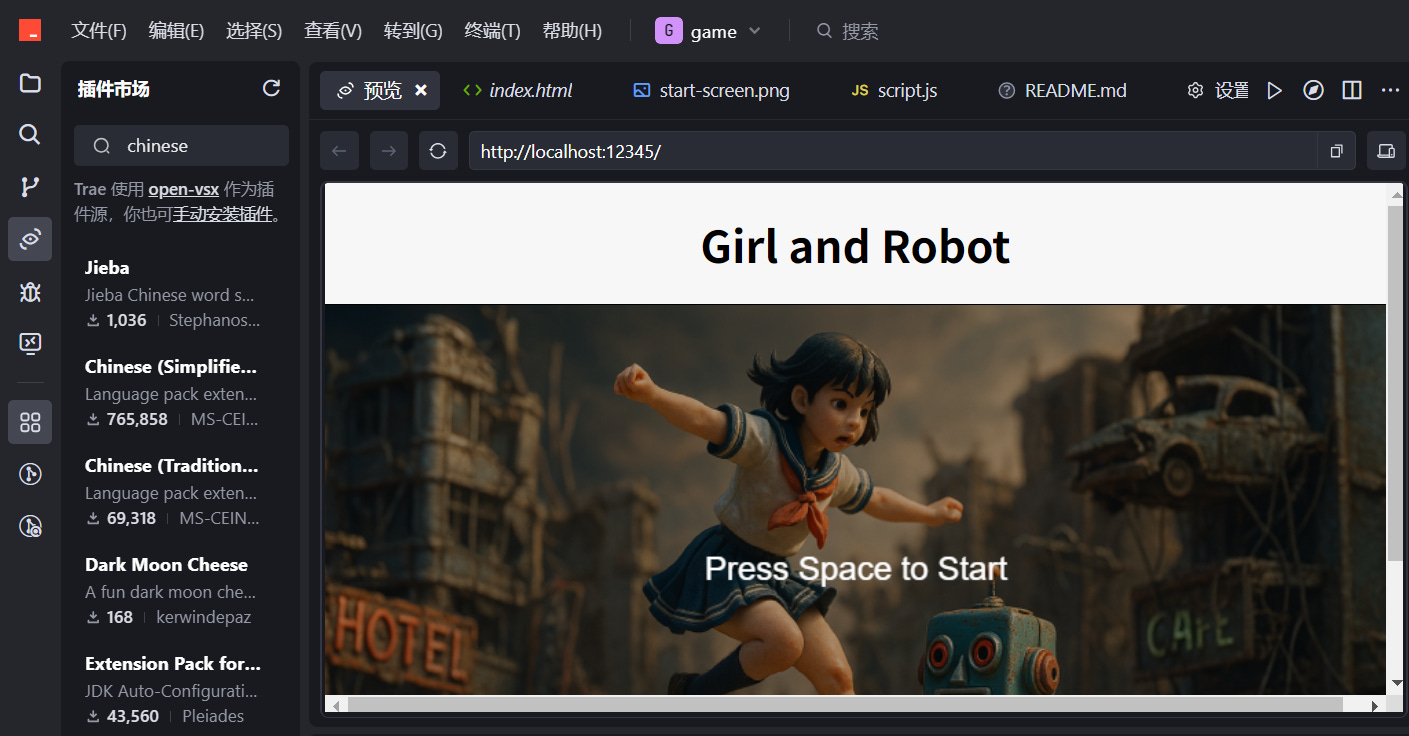
在 Trae 上,點擊左側的預覽按鈕,就會開啟新分頁。
此時在下方的終端機,輸入 python -m http.server 12345,然後在預覽分頁上輸入http://localhost:12345/,你就能看到預覽了。
這裡的12345是 port 號,你也能輸入其他數字,如8080。稍嫌陽春的 AI 對話視窗
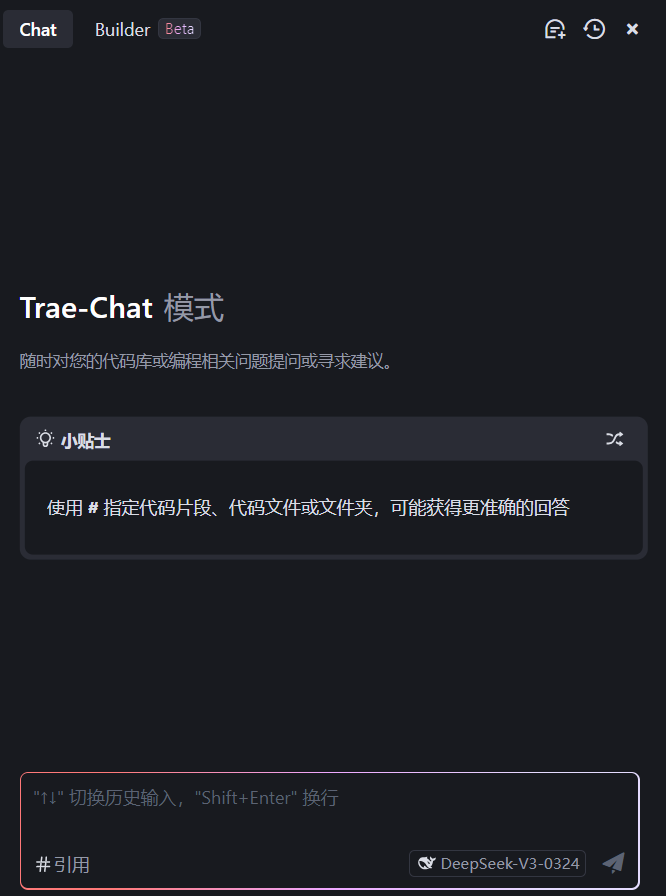
比起 Windsurf、Cursor ,Trae 最核心的 AI 對話視窗的功能稍嫌陽春,不過該有的還是都有,目有兩種模式
Chat 模式:用戶可直接提問程式設計問題(如錯誤排除、語法建議),AI 根據上下文提供精準回應。
Builder 模式:從零開始構建完整專案,只需描述需求,即可自動生成前端、後端及資料庫設計。
其他的各種小功能,例如 MCP、找 Bug 機制都還沒有。
這兩種模式都可以透過 # 來針對文件、文件夾,提供給 AI 上下文。
今天目標是將遊戲程式碼模組化
我的程式結構原本很簡單,只有 index.html、Style.css 與 Script.js ,不過隨著程式變得越來越複雜,就必須得模組化。
其實用 AI 編程,非常需要事先就有模組化的概念,例如這次我原本想說只是一個小遊戲,但是上次遊戲行數就達600行了。
雖然理論上語言模型應該能夠讀取 600 行的程式碼,但是根據我實際操作經驗,只要行數超過太多,它在讀取時就會很敷衍。
例如它常常會跟我說,因為程式太長,所以先讀取前兩百行。
此時要嘛自己手動拆,要嘛請 AI 幫你拆成不同模組。
這次我一開始請 Trae + DeepSeek V3 幫我拆,可是拆了兩次都失敗。另外也試過 Trae + Claude 3.7 ,也是失敗,就像是我前面說的,最好一開始就要先搞定模組化。
我在猜想可能是 DeepSeek V3 與 Claude 3.7 的上下文長度還不太夠,都只有 128k tokens。
最好採用 Gemini 2.5 ,畢竟 Gemini 2.5 可是有足足 1百萬 tokens 。但是 Gemini 2.5 只有 Windsurf 有,我只好改回用 Windsurf 開發。
目前拆成下列結構,
main.js:應用程式的主要進入點。負責:
初始化 Canvas。
呼叫 assets.js 載入遊戲資源(圖片、音效)。
在資源載入完成後,初始化遊戲邏輯 (game.js)。
設定輸入監聽器 (input.js)。
處理資源載入錯誤。
modules/:包含所有獨立的功能模組:
constants.js:定義遊戲中使用的所有常數(如畫布大小、速度、圖像尺寸等)。
assets.js:管理所有圖像和音效資源的載入,並提供存取這些資源的接口。
collision.js:提供碰撞檢測的函數。
player.js:封裝玩家的狀態、物理更新、動畫和繪製邏輯。
obstacles.js:封裝障礙物的生成、移動、動畫、繪製和狀態管理。
background.js:處理背景圖像的視差滾動效果。
ui.js:負責繪製使用者介面元素,如分數、開始畫面、遊戲結束畫面等。
input.js:處理鍵盤輸入事件,並將事件傳遞給遊戲邏輯。
game.js:包含核心遊戲邏輯,管理遊戲狀態(開始、遊戲中、結束)、遊戲循環、協調各模組的更新與繪製、計分等。
在這次的更新中,我還一併增加了音效、全螢幕按鈕,並且能夠在手機上遊玩。
有興趣的人可以測試看看:女孩與機器人跑酷遊戲
所以 Trae 值得使用嗎?
差點就忘記,今天是要來測試 Trae 的,因為我用到一半就回去用 Windsurf 了。
應該這麼說,如果你已經有在使用 Cursor 或是 Windsurf ,除非你用光額度,否則找不到理由另外使用 Trae 。
以 Windsurf 來說,付費用戶使用 DeepSeek V3 本來就不需要額度,如果要用 Claude 3.7 或 Gemini 2.5 ,才會需要消耗點數。
所以我沒什麼特殊理由使用 Trae 。
但是如果你沒什麼預算,只是單純想嘗試 AI 程式編輯器,那可以給它一次機會。
畢竟是免費的嘛,不過目前使用 Claude 3.7 常會遇到需要排隊的狀況,你可能得改用 DeepSeek V3 ,其實效果也不錯。只是上下文長度太短了,使用上不能太無腦。