[EP-22] 如何從無到有,使用 AI 開發小遊戲,並且部署到網路上
這篇文章會分享我怎麼使用 Windsurf 與 Gemini 2.5 設計遊戲,上傳到 Github,然後以靜態網頁的方式,部署到 Zeabur 上。
當你用 AI 工具製作了遊戲之後,想分享給朋友,應該怎麼做?
打包成執行檔是好方法,但是沒有申請程式簽章憑證,別人難免會有疑慮。
而且程式簽章憑證的費用也不便宜。
所以相對經濟實惠的方法,就是部署到網路上,提供給別人網頁連結,讓大家可以透過網頁的方式遊玩遊戲。
用 Gemini 2.5 設計 Chrome 上的小恐龍跑酷遊戲
Windsurf 是一款我愛用的程式編輯器,支援大型語言模型輔助編程。相關介紹可見這篇文章:
[EP-15] Cursor、 Windsurf ,這兩款 AI 程式編輯器應該怎麼選?
Windsurf 目前支援 Anthropic Claude 3.7 、Google Gemini 2.5 、 OpenAI ChatGPT 4o 、DeepSeek V3 等大型語言模型。
其中最新發佈的 Gemini 2.5 在程式上的表現非常強勁,而且在 Windsurf 上使用,每次只扣 1 Credit ,相較於 Claude 3.7 要扣 1.25 Credit ,要來得划算許多。
因此這次就決定用 Gemini 2.5 開發!
我過去沒有開發過遊戲的經驗,只有曾經短暫地學習過 Unity ,因此最好挑一個簡單的小遊戲來改造。
我決定選 Chrome 上的小恐龍跑酷遊戲。
如果你想要試玩小恐龍跑酷遊戲,可以在 Chrome 或 Brave 瀏覽器輸入 chrome://dino ,就會看到以下的遊戲畫面了。
先請 Gemini 2.5 思考專案說明
第一步我要讓 Gemini 2.5 先思考專案內容,我通常會花許多時間跟它討論,內容包含,
專案目標:在網頁上重現經典的 T-Rex 跑酷遊戲體驗
技術選擇
HTML:使用 <canvas> 元素作為遊戲畫布。
CSS:用於基本的頁面佈局和樣式設定。
JavaScript:負責所有遊戲邏輯、繪圖和互動。
繪圖 API:HTML5 Canvas 2D API。
遊戲引擎/函式庫:目前計畫使用原生 JavaScript 和 Canvas API 開發,以深入理解底層原理。未來可視需求考慮引入輕量級函式庫。
設計思路
遊戲結構 (HTML/CSS):
index.html 包含主要的 <canvas> 元素,使用 CSS 進行基本的頁面佈局。
遊戲邏輯 (JavaScript):
遊戲迴圈 (Game Loop): 使用
requestAnimationFrame實現流暢的動畫效果。物件導向:使用 Class 或物件來表示玩家(女孩)和障礙物(機器人),管理其狀態與行為。
核心玩法
玩家角色(例如一個方塊)固定在畫面左側。
玩家只能進行上下跳躍來躲避障礙物。
背景和障礙物會從右向左移動,模擬前進的效果。
隨著分數增加,遊戲速度會逐漸加快。
討論結束後,請它寫在 README.md 檔案內。
為什麼要做這件事?因為你不可能從頭到尾,都不更新對話,一旦更新對話,記憶就會被重置,然後你必須得重新解釋。
為什麼你需要更新對話?
當我們請語言模型寫程式時,對話內容勢必越來越長,但是語言模型的上下文記憶長度有限制,所以通常我們會設計到一個階段就會告一段落,然後開新對話,才能加速開發以及減少幻覺。接著每告一段落,就請語言模型總結,更新 README.md 的內容。所以會新增兩項內容:
目前進度
後續步驟
這樣往後只要換新的對話,第一件事就是讓語言模型讀取 README.md 的內容。
準備遊戲圖片
開發時,務必讓語言模型每次只能更新一個小功能,然後隨時存檔。
因為它很有可能將你的程式改壞。
你可以一開始就先想好用什麼圖片,當然你也能讓它用色塊來取代圖片,讓它專注在邏輯的開發。
在這次的開發中,當語言模型完成角色能夠跳躍,障礙物移動並且對角色產生碰撞後,我就先暫停了。
此時可以先放上圖片,這樣才有辦法進一步的設計內容。
我總共得準備三種圖片:
主角,必須提供 Sprite Sheet 圖片。Sprite Sheet 就是角色跑步、跳躍、攻擊、死亡等等的一連串動作,所組成的圖片,背景必須是透明的。如以下範例:
障礙物
背景圖
如果要讓畫面更豐富,可以再分成:
前景:主角行走的道路,以及離主角較近的建築物、樹等等。
遠景:例如遠方的雲朵,因為在遠方,所以移動速度會與前景不同。
我沒什麼美術天分,本來想叫 ChatGPT 4o 生成,但是操作上有點問題,不知道要下什麼提示詞才能完美地生成 Sprite Sheet 。
為了加快製作速度,因此我直接在底下這兩個網站搜尋免費的圖檔。
之後如果有想要更新美術圖片,再另外研究怎麼自行生成。
圖片準備好後,在專案中開一個新資料夾,你必須先確認圖片大小,然後請 AI 幫你寫對應的程式就可以了。
我覺得最麻煩的就是背景圖片了,因為這個遊戲是橫向捲軸遊戲,所以背景圖片必須能夠不斷地移動。
我設計的遊戲畫面大小為 800 * 400 像素,所以 Gemini 2.5 告訴我必須準備 1600 * 400 像素的圖片。尤其是寬度,一定要大於 1600 像素
問題是網路上找到的圖片,不一定都會剛好符合這個尺寸。
所以你必須要後製,如果你需要修圖,又沒有 Photoshop ,我推薦一個免費平替版:
最後我是把圖片丟到繪圖軟體拼起來,最後出了大小為 2133 * 400 像素的背景圖。
我的背景圖總共有 5 張,然後我告訴 Gemini 2.5 說,遠景移動速度最慢,依序到前景,移動速度最最快,而且前景移動速度與障礙物的移動速度相符合。
修改畫面移動速度、玩家的跳躍、障礙物碰撞機制
雖然我們是進行 Vibe Coding ,讓 AI 直接動手寫程式。
但是有些部分一定得手動改,讓 Gemini 2.5 幫你改,會改到你抓狂。
例如要修改畫面移動速度、玩家的跳躍、障礙物碰撞機制,這些只有人類才能靠著感覺去執行。
我採取的方式是先請 Gemini 2.5 幫玩家與障礙物加上碰撞的框框,如下:
只有加上碰撞的框框,你才知道要怎麼調整,你可以調整框框的大小、位置。當玩家的框框碰到障礙物的框框,則遊戲結束。
上傳到 Github
前面提到,AI 編程務必隨時存檔。
存檔的方式,我推薦你上傳到 Github 上。
GitHub 是全球最大的線上程式碼雲端託管平台,你可以輕易地使用 Git 版本控制軟體上傳程式碼。
請先到 GitHub 網站上建立一個新的專案(Repository),你會取得一個網址,接著按照底下步驟操作。
cd my_project # 進入你的專案資料夾
git init # 初始化 Git 專案(如果還沒 init)
git add . # 加入所有檔案到版本控制
git commit -m "Initial commit" # 建立第一次提交
git branch -M main # 改成 main 分支(可選)
git remote add origin https://github.com/你的帳號/my_project.git # 加入遠端網址
git push -u origin main # 上傳到 GitHub
部署到 Zeabur
一旦成功上傳到 Github ,要部署到 Zeabur 上也簡單許多了。
首先記得在 Zeabur 上的設定,連結 Zeabur 與 Github 。
當你打算部署遊戲時,就執行以下步驟:
點擊畫面右上角的「+建立專案」。
地區:如果你是台灣個人開發者,建議選擇 Tokyo, Japan ,速度較快。
服務:選擇 Github 。
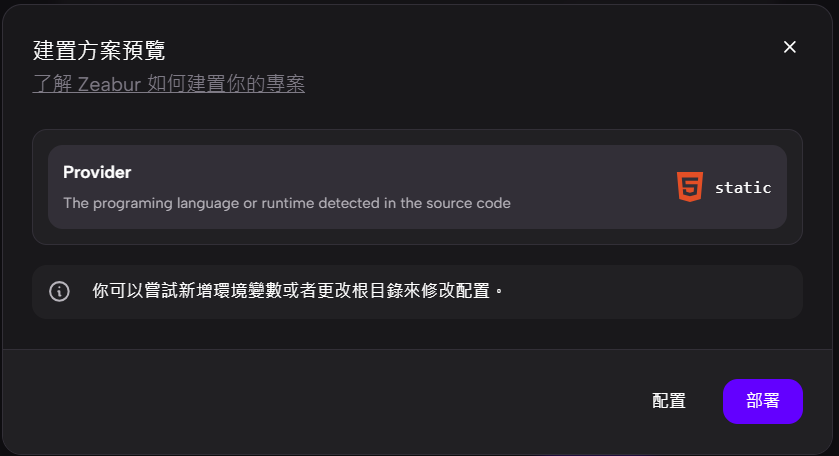
專案:此時應該會列出你的 Github 上可選的專案名稱,點擊後跳轉以下畫面:
因為我是遊戲結構只是 HTML + CSS+ JavaScript ,因此使用靜態網頁方式部署:
這是目前的部署網址:https://raven-game.zeabur.app/
下次我會採用另一個編輯器,可能是 Cursor 或 Trae ,針對遊戲的音效、障礙物做更多的優化!